时间紧,先粗略记录下,等稍后验证后,在做修改补充
简述下,整个部署分为2部分,一部分是P数据, 一部分是farming
P数据
对于硬件来说,分为2部分,一个p数据的服务器和一个磁盘整列存储
P数据运算机器的配置
对于P数据的机器配置,由于服务器主板的cpu的插槽有限,一般就是2个.所以先从cpu的总线程数来推算其他硬件配置即可.
由cpu总线程数/2推算出总进行的p数据的任务数,然后根据p任务数5g(>=4.5) 计算出机器所需要的总内存数,然后根据总p任务数332g计算出所需要的总ssd的存储空间大小.
对于以上硬件配置中,最核心的是,cpu的主频越高,p数据的速度越快
对于k32选项,每次p出的数据块为101g大小的数据块,最终会单独存储到机械硬盘组成的磁盘阵列.所以P数据的服务器不需要机械硬盘存储.
影响P数据速度因素
对于目前来看最关键的还是cpu主频速度
P数据程序部署
由于需要分布式以及自动部署,所以就需要使用chia的命令行程序了,
chia 命令行位置
对于mac来说,位置在
/Applications/Chia.app/Contents/Resources/app.asar.unpacked/daemon/chia -h
可以添加path
PATH=/Applications/Chia.app/Contents/Resources/app.asar.unpacked/daemon:$PATH
对于Windows,相对1.0.3的目录为
~\AppData\Local\chia-blockchain\app-1.0.3\resources\app.asar.unpacked\daemon\chia.exe
下面拿Windows举例,(GitHub提issue,得到回复,Ubuntu性能会有提升,稍后验证)
使用PowerShell
start-process .\chia.exe -argumentlist "plots create -f farmer_key -p pool_key -k 32 -b 4000 -u 128 -r 4 -t d:\tempdrive1 -2 e:\tempdrive2 -d F:\plots -n 1"
如果start-process不起作用,请尝试.\chia.exe plots create yourParametersGoHere
其中的farmer_key和 pool_key在主机器上使用命令查看
chia keys show
如果当前机器已导入私钥,也可以使用 -a指定对应的fingerprint
上面的命令绘制了一个图(由指定-n 1),要并行绘制,需要重复该命令(不关闭第一个)。增加-n用于顺序绘图的值,即,一旦第一个绘图完成,就开始下一个绘图。
部署的思路就是根据机器配置,计算出总的p任务数,然后分别启动对应总数的chia进程,每个进程设置参数,分别设置好缓存盘, 最终数据保存路径(简单的就是磁盘存储阵列提供共享目录), 也就是我们让每个进程设置一个很大的任务数,然后每次绘制一个,并且队列方式绘制. 这样p盘服务器就能自动不停的绘制,并自动生成在对应的存储服务器目录了.
Farming
_____ Harvester 1 (certificate A)
/
other network peers -------- Main machine (CA) ------ Harvester 2 (certificate B)
\_____ Harvester 3 (certificate C)
初始化
确保Chia已安装在所有计算机上,并通过运行CLI进行了初始化chia init
复制主证书
mac 默认路径在~/.chia/mainnet/config/ssl/ca
复制到u盘,或者可以共享访问的文件目录
收割机初始化
每个收割机,请按照以下步骤操作
- 确保收割机可以访问端口8447上的主机IP地址
- 使用以下命令关闭所有chia守护进程 chia stop all -d
- 备份收割机中的所有设置
- chia init -c [directory]在收割机上运行,这[directory]是主机CA目录的副本。该命令将创建一个由您的主机CA签名的新证书。
- 编辑每个收割机配置
~/.chia/mainnet/config/config.yamlharvester:
chia_ssl_ca:
crt: config/ssl/ca/chia_ca.crt
key: config/ssl/ca/chia_ca.key
farmer_peer:
host: Main.Machine.IP
port: 8447
- 通过运行CLI启动收割机
chia start harvester,您应该在INFO级别日志中看到主机上的新连接
- 要停止收割机,请运行CLI
chia stop harvester
注意
您不能将整个config/ssl目录从一台计算机复制到另一台计算机。每个收割机必须为您的主机配备一套不同的TLS证书,才能将其识别为不同的收割机。可能会发生意想不到的错误,包括在不同计算机之间共享相同证书时收割机无法正常工作。
启动farmer
chia start farmer
start
Command: chia start {service}
- Service
node will start only the full node.
- Service
farmer will start the farmer, harvester, a full node, and the wallet.
- positional arguments: {all,node,harvester,farmer,farmer-no-wallet,farmer-only,timelord,timelord-only,timelord-launcher-only,wallet,wallet-only,introducer,simulator}
备注
当前(主网),GUI不显示收割机图。查看其是否正常运行的最佳方法是关闭Chia完整节点,并在主机上将日志记录级别设置为INFO,config.yaml然后重新启动Chia完整节点。现在,您可以检查日志~/.chia/mainnet/log/debug.log,看看是否收到类似以下的消息:
[time stamp] farmer farmer_server : INFO -> new_signage_point to peer [harvester IP address] [peer id - 64 char hexadecimal]
[time stamp] farmer farmer_server : INFO <- new_proof_of_space from peer [peer id - 64 char hexadecimal] [harvester IP address]
new_signage_point消息指出农民向您的收割机发送了一个挑战。new_proof_of_space消息指出收割者找到了挑战的证据。您将获得比new_proof_of_space消息更多的new_signage_point消息。
检查
chia plots check
对于程序的部署
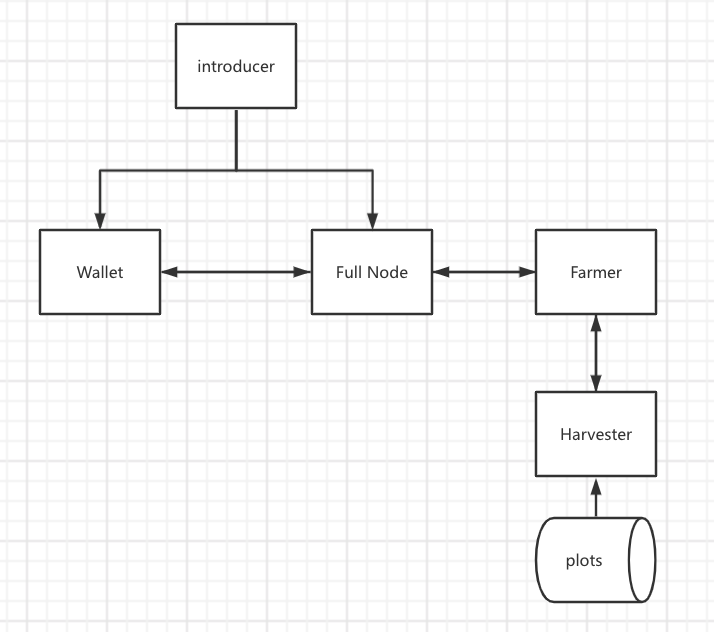
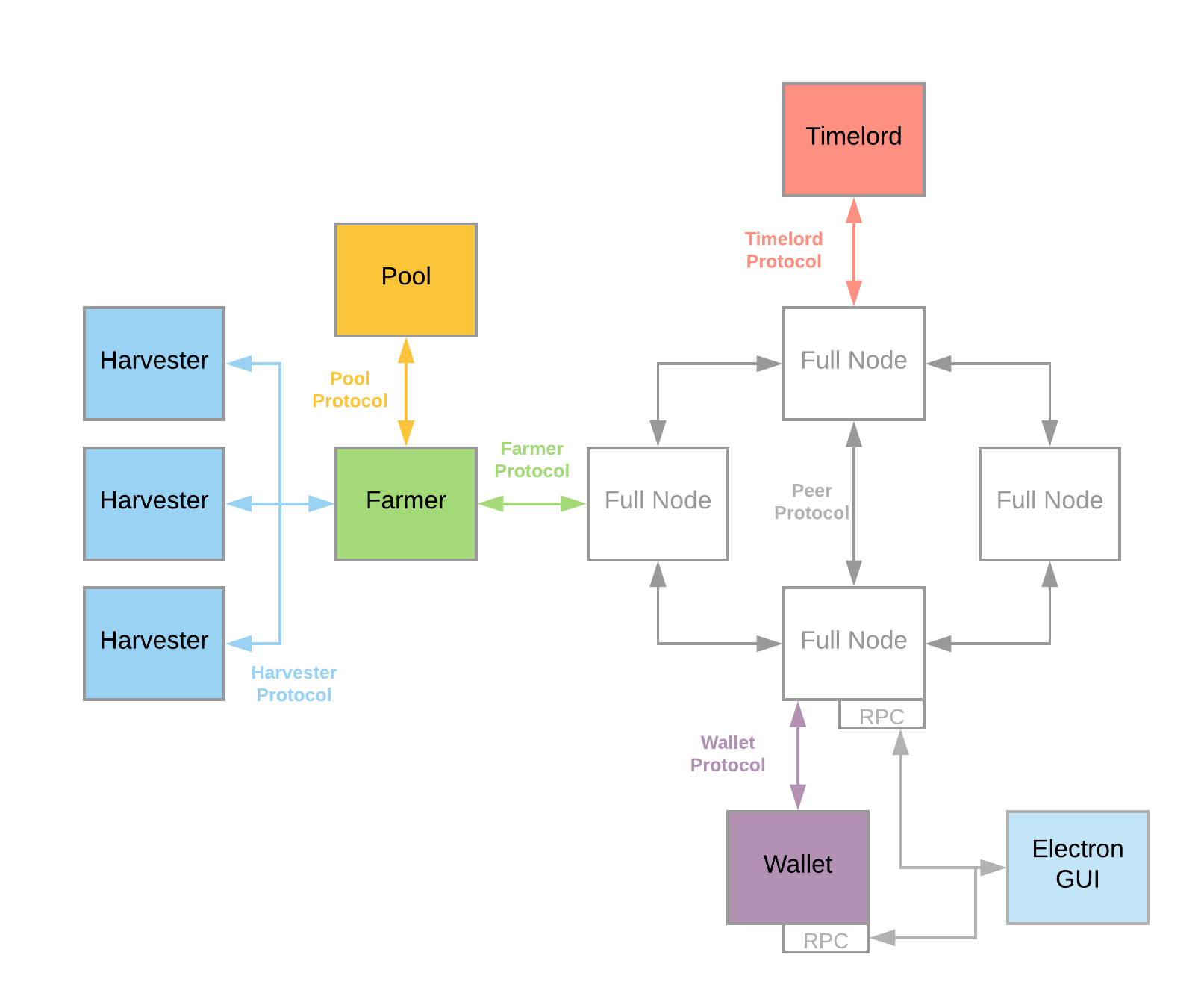
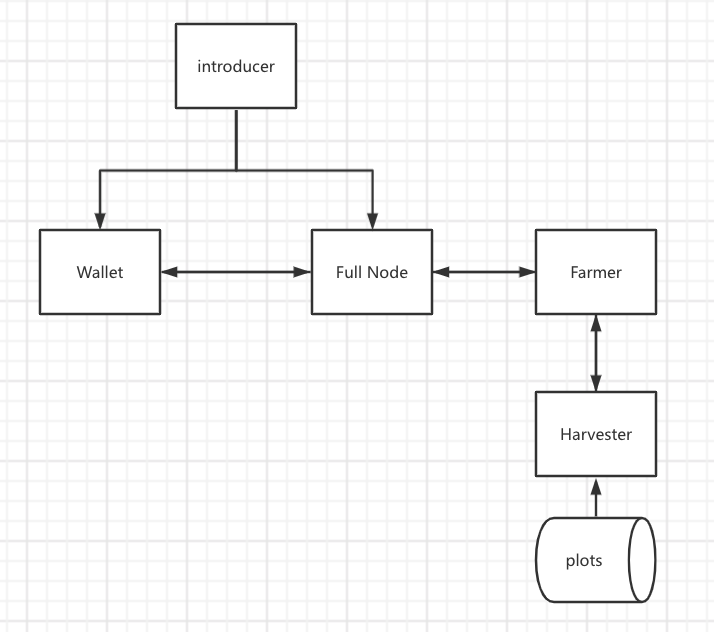
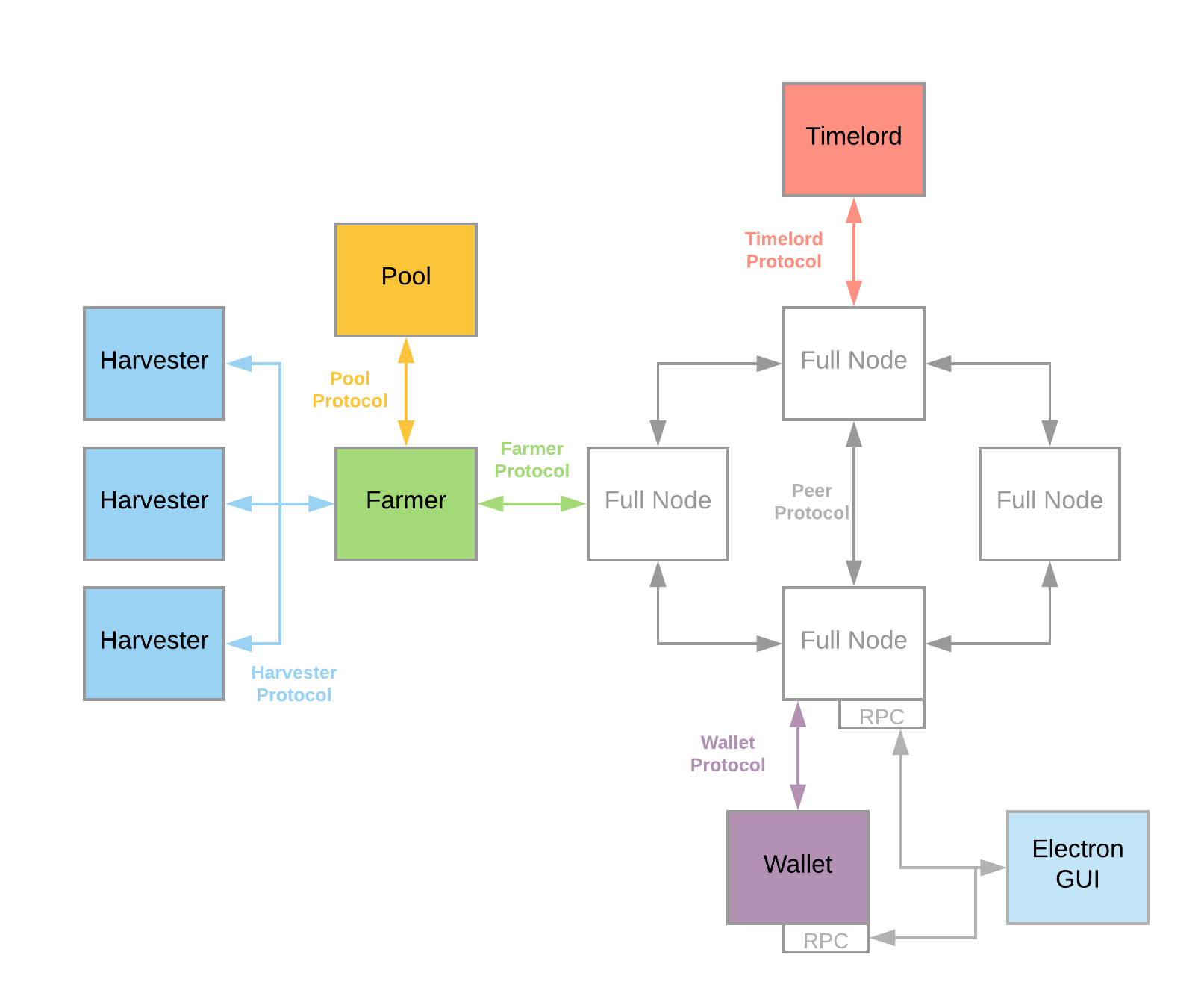
我们先查看下 config,从各个程序
farmer, harvester, full node, wallet,introducer
peer之间的关系,分析各个程序之间的联系
ALERTS_URL: https://download.chia.net/notify/mainnet_alert.txt
CHIA_ALERTS_PUBKEY: 89b7fd87cb56e926ecefb879a29aae308be01f31980569f6a75a69d2a9a69daefd71fb778d865f7c50d6c967e3025937
chia_ssl_ca:
crt: config/ssl/ca/chia_ca.crt
key: config/ssl/ca/chia_ca.key
daemon_port: 55400
daemon_ssl:
private_crt: config/ssl/daemon/private_daemon.crt
private_key: config/ssl/daemon/private_daemon.key
farmer:
full_node_peer:
host: localhost
port: 8444
harvester_peer:
host: localhost
port: 8448
logging: &id001
log_filename: log/debug.log
log_level: WARNING
log_stdout: false
network_overrides: &id002
config:
mainnet:
address_prefix: xch
testnet0:
address_prefix: txch
constants:
mainnet:
GENESIS_CHALLENGE: ccd5bb71183532bff220ba46c268991a3ff07eb358e8255a65c30a2dce0e5fbb
GENESIS_PRE_FARM_FARMER_PUZZLE_HASH: 3d8765d3a597ec1d99663f6c9816d915b9f68613ac94009884c4addaefcce6af
GENESIS_PRE_FARM_POOL_PUZZLE_HASH: d23da14695a188ae5708dd152263c4db883eb27edeb936178d4d988b8f3ce5fc
NETWORK_TYPE: 0
testnet0:
GENESIS_CHALLENGE: e3b0c44298fc1c149afbf4c8996fb92427ae41e4649b934ca495991b7852b855
GENESIS_PRE_FARM_FARMER_PUZZLE_HASH: 3d8765d3a597ec1d99663f6c9816d915b9f68613ac94009884c4addaefcce6af
GENESIS_PRE_FARM_POOL_PUZZLE_HASH: d23da14695a188ae5708dd152263c4db883eb27edeb936178d4d988b8f3ce5fc
MIN_PLOT_SIZE: 18
NETWORK_TYPE: 1
pool_public_keys: !!set
aac8c716c35bd20a4d860663da0eec0b8fa59e6eff704a40ed957cbfebeac8747da6defd6ba5c8e0713b28680076d43a: null
pool_share_threshold: 1000
port: 8447
rpc_port: 8559
selected_network: mainnet
ssl:
private_crt: config/ssl/farmer/private_farmer.crt
private_key: config/ssl/farmer/private_farmer.key
public_crt: config/ssl/farmer/public_farmer.crt
public_key: config/ssl/farmer/public_farmer.key
start_rpc_server: true
xch_target_address: xch1p5plxyq9kf8ucvehf49rmvy7d99et6fhzha2kpcljy38a6mtvx0sfw9kqm
full_node:
database_path: db/blockchain_v1_CHALLENGE.sqlite
enable_upnp: true
farmer_peer:
host: localhost
port: 8447
introducer_peer:
host: introducer.chia.net
port: 8444
logging: *id001
max_inbound_farmer: 10
max_inbound_timelord: 5
max_inbound_wallet: 20
network_overrides: *id002
peer_connect_interval: 30
peer_db_path: db/peer_table_node.sqlite
port: 8444
recent_peer_threshold: 6000
rpc_port: 8555
selected_network: mainnet
send_uncompact_interval: 0
short_sync_blocks_behind_threshold: 20
simulator_database_path: sim_db/simulator_blockchain_v1_CHALLENGE.sqlite
simulator_peer_db_path: sim_db/peer_table_node.sqlite
ssl:
private_crt: config/ssl/full_node/private_full_node.crt
private_key: config/ssl/full_node/private_full_node.key
public_crt: config/ssl/full_node/public_full_node.crt
public_key: config/ssl/full_node/public_full_node.key
start_rpc_server: true
sync_blocks_behind_threshold: 300
target_outbound_peer_count: 10
target_peer_count: 60
target_uncompact_proofs: 100
timelord_peer:
host: localhost
port: 8446
wallet_peer:
host: localhost
port: 8449
weight_proof_timeout: 180
harvester:
chia_ssl_ca:
crt: config/ssl/ca/chia_ca.crt
key: config/ssl/ca/chia_ca.key
farmer_peer:
host: localhost
port: 8447
logging: *id001
network_overrides: *id002
num_threads: 30
plot_directories: []
port: 8448
private_ssl_ca:
crt: config/ssl/ca/private_ca.crt
key: config/ssl/ca/private_ca.key
rpc_port: 8560
selected_network: mainnet
ssl:
private_crt: config/ssl/harvester/private_harvester.crt
private_key: config/ssl/harvester/private_harvester.key
start_rpc_server: true
inbound_rate_limit_percent: 100
introducer:
host: localhost
logging: *id001
max_peers_to_send: 20
network_overrides: *id002
port: 8445
recent_peer_threshold: 6000
selected_network: mainnet
ssl:
public_crt: config/ssl/full_node/public_full_node.crt
public_key: config/ssl/full_node/public_full_node.key
logging: *id001
min_mainnet_k_size: 32
network_overrides: *id002
outbound_rate_limit_percent: 30
ping_interval: 120
pool:
logging: *id001
network_overrides: *id002
selected_network: mainnet
xch_target_address: xch1p5plxyq9kf8ucvehf49rmvy7d99et6fhzha2kpcljy38a6mtvx0sfw9kqm
private_ssl_ca:
crt: config/ssl/ca/private_ca.crt
key: config/ssl/ca/private_ca.key
selected_network: mainnet
self_hostname: localhost
timelord:
fast_algorithm: false
full_node_peer:
host: localhost
port: 8444
logging: *id001
max_connection_time: 60
network_overrides: *id002
port: 8446
sanitizer_mode: false
selected_network: mainnet
ssl:
private_crt: config/ssl/timelord/private_timelord.crt
private_key: config/ssl/timelord/private_timelord.key
public_crt: config/ssl/timelord/public_timelord.crt
public_key: config/ssl/timelord/public_timelord.key
vdf_clients:
ip:
- localhost
- localhost
- 127.0.0.1
ips_estimate:
- 150000
vdf_server:
host: localhost
port: 8000
timelord_launcher:
logging: *id001
port: 8000
process_count: 3
ui:
daemon_host: localhost
daemon_port: 55400
daemon_ssl:
private_crt: config/ssl/daemon/private_daemon.crt
private_key: config/ssl/daemon/private_daemon.key
logging: *id001
network_overrides: *id002
port: 8222
rpc_port: 8555
selected_network: mainnet
ssh_filename: config/ssh_host_key
wallet:
database_path: wallet/db/blockchain_wallet_v1_CHALLENGE_KEY.sqlite
full_node_peer:
host: localhost
port: 8444
initial_num_public_keys: 100
initial_num_public_keys_new_wallet: 5
introducer_peer:
host: introducer.chia.net
port: 8444
logging: *id001
network_overrides: *id002
num_sync_batches: 50
peer_connect_interval: 60
port: 8449
recent_peer_threshold: 6000
rpc_port: 9256
selected_network: mainnet
ssl:
private_crt: config/ssl/wallet/private_wallet.crt
private_key: config/ssl/wallet/private_wallet.key
public_crt: config/ssl/wallet/public_wallet.crt
public_key: config/ssl/wallet/public_wallet.key
start_height_buffer: 100
starting_height: 0
target_peer_count: 5
testing: false
trusted_peers:
public_crt: config/ssl/full_node/public_full_node.crt
wallet_peers_path: wallet/db/wallet_peers.sqlite
分析得到

也就是对于竞猜过程,并不需要钱包参与,因为对于plot数据,创建时已经指定了两个公钥,也就是plot已经是专属“彩票”,兑奖时,直接打给的彩票的创建公钥对应的账户地址(待稍后测试确认)
对于wallet 并没有参与竞猜,所以不需要部署.
对于farmer部分只需要部署,full node, farmer, harvester 三种,
具体每个服务部署多少,取决于负载,也就是 plots的数量级.

https://github.com/Chia-Network/chia-blockchain/wiki/Network-Architecture
https://github.com/Chia-Network/chia-blockchain/wiki/CLI-Commands-Reference
https://github.com/Chia-Network/chia-blockchain/wiki/Windows-Tips-and-Tricks
https://github.com/Chia-Network/chia-blockchain/wiki/Farming-on-many-machines
https://github.com/Chia-Network/chia-blockchain/wiki/Moving-plots
https://github.com/Chia-Network/chia-blockchain/wiki/Beginners-Guide