前景
最近有小伙伴要做App钱包Dapp运行相关的,以及浏览器扩展,所以做点简单的介绍
由于Scatter发展较早,以及各方钱包的大力支持,Scatter已经是Dapp运行的标准了,所以这块就是兼容(伪装)Scatter协议。
原理
对于Scatter的协议的支持,就是让三方使用Scatter.js的网页,能够无缝的运行起来(需要签名时,对其数据正确签名)
对于Scatter.js来说,支持浏览器扩展和ScatterDesktop(ws)两个版本,各种原因,Scatter浏览器扩展官方已经明确废弃,不再更新了,且引导到桌面版本。但对于App来说,我们希望的是当前的App直接使用嵌入的WebView直接打开三方的Dapp,并不需要与三方的通信或者ws(三方跳转可以参考UAL for EOSIO)
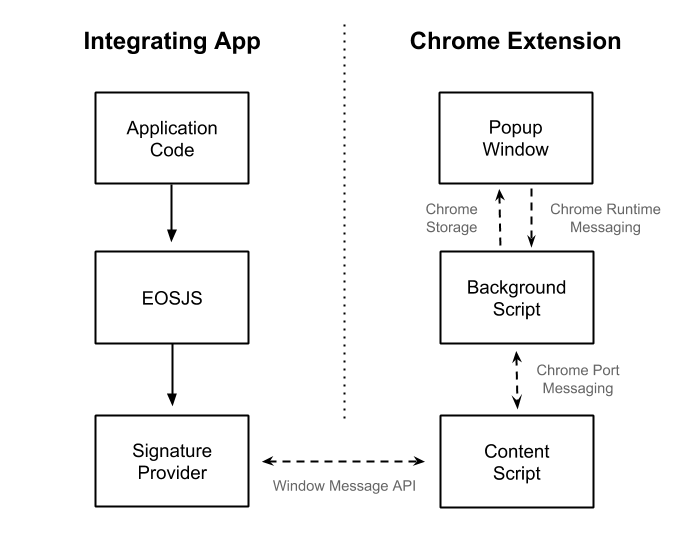
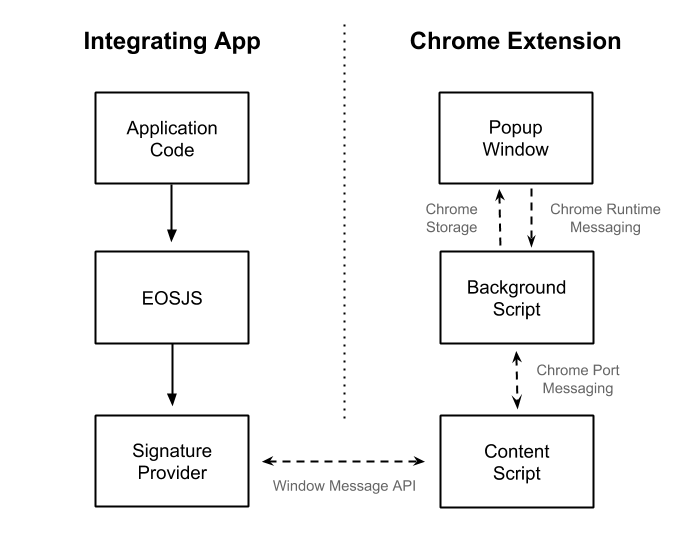
类似UAL的方式,可以把图中EOSJS改成Scatter.js

我们先以App端为例,对于一个没有接触过EOS这块的同学,我们把测试工作细分下,尽量避免区块链相关枯燥的知识。
熟悉扩展交互流程,验证Demo Dapp运行正常
- 第一步,去测试网申请测试账号,以及申请测试币,(可以请相关同学帮助)(点击跳转)
- 第二步,准备一个Chrome浏览器,安装好Scatter的扩展,(进入教程)
- 第三步,先编译一个demo Dapp,方便我们后面测试 (进入教程)
需要修改下RPC地址和端口,以及chain id。
host: http://api.kylin.eosbeijing.one
port: 80
chain_id: 5fff1dae8dc8e2fc4d5b23b2c7665c97f9e9d8edf2b6485a86ba311c25639191
此时可以点击
测试Scatter扩展版本与Demo Dapp交互正确。
伪装Scatter
上面保证了Demo Dapp与 Scatter扩展的交互正确了,但我们需要的接管扩展。也就是我们要伪装一个Scatter对象,
参考项目 (Scatter javascript warpper for webview)
简单来说就是我们在App中的WebView中注入一个js,并创建一个Scatter对象,并撒谎告诉Demo Dapp Scatter的浏览器扩展已经安装好了
inyIdentitys.initEOS("\(account)", "\(publicKey)");
const scatter = new TinyScatter();
scatter.loadPlugin(new TinyEOS());
window.scatter = scatter;
document.dispatchEvent(new CustomEvent('scatterLoaded'));
此时Demo Dapp会去当前的Content页面中找到我们伪装的Scatter对象,并与伪装Scatter接口交互数据。
我们伪装的Scatter收到数据后,把传入的数据发给WebView外边的钱包App,
比如交易签名,Demo Dapp会把需要签名的数据塞给伪装的Scatter的接口requestSignature,然后伪装的Scatter会把这些数据,暗度陈仓给Webview外边的钱包App,App选用对应的私钥签名后,将数据返回给伪装的Scatter,并返回Demo Dapp。Demo Dapp拿到签名后的数据后,继续后续的操作。
测试
当WebView打开Demo Dapp,点击 ,会伪装的Scatter会拦截相关请求,比如签名,当Scatter把需要签名的数据返给外边的App,App用对应的私钥签名后,返回给伪装Scatter,能够完成与 Scatter扩展版本与Demo Dapp一样的交互.
,会伪装的Scatter会拦截相关请求,比如签名,当Scatter把需要签名的数据返给外边的App,App用对应的私钥签名后,返回给伪装Scatter,能够完成与 Scatter扩展版本与Demo Dapp一样的交互.
目前已接管的接口,部分功能直接忽略
- requestSignature
- requestArbitrarySignature
- getOrRequestIdentity
- identityFromPermissions
- authenticate
- forgetIdentity
- requestAddNetwork
- getVersion
- getPublicKey
- linkAccount
- hasAccountFor
- requestTransfer
- createTransaction
https://github.com/xuewuli/Tiny.Scatter/blob/54ff161b5afbbe77287507c3432e51bcbcf46673/src/BrigeAPI.js#L8:10
其他支持方式
UAL for EOSIO Reference Authenticator
参考
https://github.com/xuewuli/Tiny.Scatter
https://github.com/EOSIO/eosio-reference-chrome-extension-authenticator-app
https://github.com/EOSIO/ual-eosio-reference-authenticator