前景
目前基于EOS搭建的链,由于修改了默认的系统代币符号,所以js库这边也要做对应的修改
测试数据
为了方便讲解,我们假设修改版与原版的对比数据如下
| 链 |
平台币符号 |
系统名 |
公钥前缀 |
js库名 |
ecc库名 |
| EOS原版 |
EOS |
eosio |
EOS |
eosjs |
eosjs-ecc |
| 修改版 |
BSC |
bscio |
BSC |
bscjs |
bscjs-ecc |
依赖库
eosjs
版本:20.0 release
https://github.com/EOSIO/eosjs/tree/20.0.0
eosjs-ecc
版本:最新release
https://github.com/EOSIO/eosjs-ecc
eosjs部分修改
eosjs-numeric.ts
https://github.com/EOSIO/eosjs/blob/849c03992e6ce3cb4b6a11bf18ab17b62136e5c9/src/eosjs-numeric.ts#L276
export function stringToPublicKey(s: string): Key {
if (typeof s !== 'string') {
throw new Error('expected string containing public key');
}
if (s.substr(0, 3) === 'EOS') { // 中的EOS修改为自己的代币符号 BSC
const whole = base58ToBinary(publicKeyDataSize + 4, s.substr(3));
https://github.com/EOSIO/eosjs/blob/849c03992e6ce3cb4b6a11bf18ab17b62136e5c9/src/eosjs-numeric.ts#L311
export function convertLegacyPublicKey(s: string) {
if (s.substr(0, 3) === 'EOS') { // 中的EOS修改为自己的代币符号 BSC
return publicKeyToString(stringToPublicKey(s));
}
return s;
}
修改eosjs包名为bscjs
package.json
"name": "eosjs"// 修改为 bscjs
"eosjs-ecc": "4.0.4", // 修改为 bscjs-ecc
src\eosjs-ecc.d.ts
declare module "eosjs-ecc"; // 修改为 bscjs-ecc
src\eosjs-jssig.ts
import * as ecc from 'eosjs-ecc'; // 修改为 bscjs-ecc
src\eosjs-serialize.ts
export function supportedAbiVersion(version: string) {
return version.startsWith('eosio::abi/1.'); // eosio修改为 bscio
}
src\tests\eosjs-jssig.test.ts
import * as ecc from 'eosjs-ecc';
此时已经将eosjs修改为了我们的bscjs,下面我们在处理下依赖的ecc包
eosjs-ecc部分修改
前言
原本想不修改ecc,直接内部指定pubkey_prefix,但是
由于src\eosjs-jssig.ts 中
https://github.com/EOSIO/eosjs/blob/849c03992e6ce3cb4b6a11bf18ab17b62136e5c9/src/eosjs-jssig.ts#L21
const pub = convertLegacyPublicKey(ecc.PrivateKey.fromString(k).toPublic().toString());
使用了 toPublic,
https://github.com/EOSIO/eosjs-ecc/blob/2063257e8d02e82ce4ca1d0fdadf451281b33d1e/src/key_private.js#L62
function toPublic() {
if (public_key) {
// cache
// S L O W in the browser
return public_key
}
const Q = secp256k1.G.multiply(d);
return public_key = PublicKey.fromPoint(Q);
}
而这个函数里,又没有参数可以指定 自定义的 pubkey_prefix
https://github.com/EOSIO/eosjs-ecc/blob/2063257e8d02e82ce4ca1d0fdadf451281b33d1e/src/key_public.js#L18
function PublicKey(Q, pubkey_prefix = 'EOS') {
所以eosjs-ecc 还是得改下默认的平台币符号
已经提交issue(github)
开始修改默认的代币符号
src\api_common.js
privateToPublic: (wif, pubkey_prefix = 'EOS') => // 中的EOS修改为自己的代币符号 BSC
PrivateKey(wif).toPublic().toString(pubkey_prefix),
/**
@arg {pubkey} pubkey - like EOSKey..
@arg {string} [pubkey_prefix = 'EOS']
@return {boolean} valid
@example ecc.isValidPublic(pubkey) === true
*/
isValidPublic: (pubkey, pubkey_prefix = 'EOS') => // 中的EOS修改为自己的代币符号 BSC
PublicKey.isValid(pubkey, pubkey_prefix),
src\key_private.js
assert.equal(pub.toString(), 'EOS859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2HqhToVM', pubError)
修改下前缀 EOS为BSC 不然推npmjs时验证不通过
src\key_public.js
以下pubkey_prefix都改成BSC
function PublicKey(Q, pubkey_prefix = 'EOS') {
function toString(pubkey_prefix = 'EOS') {
PublicKey.isValid = function(pubkey, pubkey_prefix = 'EOS') {
PublicKey.fromString = function(public_key, pubkey_prefix = 'EOS') {
PublicKey.fromStringOrThrow = function(public_key, pubkey_prefix = 'EOS') {
src\object.test.js
describe('secp256k1 keys', () => {
it('randomKey', function() {
this.timeout(1100)
return PrivateKey.randomKey()
})
it('private to public', () => {
assert.equal(
pub.toString(),
// 'PUB_K1_6MRyAjQq8ud7hVNYcfnVPJqcVpscN5So8BhtHuGYqET5BoDq63',
'EOS6MRyAjQq8ud7hVNYcfnVPJqcVpscN5So8BhtHuGYqET5GDW5CV', // 前缀改为 BSC
'pub.toString'
)
})
修改eosjs-ecc的包名相关
package.json
"name": "eosjs-ecc", // 修改为 bscjs-cc
下面内容中的eosjs-ecc 都替换成 bscjs-ecc
"build_browser": "mkdir -p lib && browserify -o lib/eosjs-ecc.js -s eosjs_ecc lib/index.js",
"build_browser_test": "yarn build && browserify -o dist/test.js lib/*.test.js",
"documentation": "node_modules/documentation/bin/documentation.js",
"minimize": "terser lib/eosjs-ecc.js -o lib/eosjs-ecc.min.js --source-map --compress --mangle",
"docs": "yarn documentation -- readme src/api_common.js --section \"Common API\" --shallow",
"srisum": "npx srisum lib/eosjs-ecc.*",
"prepublishOnly": "yarn build && yarn minimize && yarn test_lib && yarn docs && yarn srisum"
},
"repository": {
"type": "git",
"url": "git://github.com/EOSIO/eosjs-ecc.git"
},
src\common.test.js
it('privateToPublic', () => {
// const pub = 'PUB_K1_859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2Ht7beeX'
const pub = 'EOS859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2HqhToVM' // 前缀改BSC
assert.equal(ecc.privateToPublic(wif), pub)
})
it('isValidPublic', () => {
const keys = [
[true, 'PUB_K1_859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2Ht7beeX'],
[true, 'EOS859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2HqhToVM'], // 前缀改BSC
[false, 'MMM859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2HqhToVM'],
[false, 'EOS859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2HqhToVm', 'EOS'], // 前缀改BSC
[true, 'PUB859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2HqhToVM', 'PUB'],
[false, 'PUB859gxfnXyUriMgUeThh1fWv3oqcpLFyHa3TfFYC4PK2HqhToVm', 'PUB'],
]
然后参考https://www.bcskill.com/index.php/archives/437.html 将 bscjs-ecc 提交到npmjs,即可编译bscjs
编译步骤
编译bscjs-ecc
npm i 或 yarn install // 安装依赖
npm run build // 编译
npm publish // 提交npmjs
编译bscjs
npm i 或 yarn install // 安装依赖
yarn build-web // 编译web使用
此时会在 eosjs\dist-web 生成

测试例子
<html>
<head>
<meta charset="utf-8">
<script src='dist-web/eosjs-api.js'></script>
<script src='dist-web/eosjs-jsonrpc.js'></script>
<script src='dist-web/eosjs-jssig.js'></script>
<script>
let pre = document.getElementsByTagName('pre')[0];
const defaultPrivateKey = "xxx"; // 私钥
const rpc = new eosjs_jsonrpc.JsonRpc('https://xxx.com'); // RPC 地址
const signatureProvider = new eosjs_jssig.JsSignatureProvider([defaultPrivateKey]);
const api = new eosjs_api.Api({ rpc, signatureProvider });
(async () => {
try {
console.log(await rpc.get_account('bcskillsurou')); // 测试账号
const result = await api.transact({
actions: [{
account: 'bscio',
name: 'buyrambytes',
authorization: [{
actor: 'bcskillsurou',
permission: 'active',
}],
data: {
payer: 'bcskillsurou',
receiver: 'bcskillsurou',
kbytes: 8192
},
}]
}, {
blocksBehind: 3,
expireSeconds: 30,
});
console.log('\n\nTransaction pushed!\n\n' + JSON.stringify(result, null, 2));
//pre.textContent += '\n\nTransaction pushed!\n\n' + JSON.stringify(result, null, 2);
} catch (e) {
console.log( '\nCaught exception: ' + e);
if (e instanceof eosjs_jsonrpc.RpcError)
console.log( '\n\n' + JSON.stringify(e.json, null, 2));
}
})();
</script>
</head>
<body>
<pre style="width: 100%; height: 100%; margin:0px; "></pre>
<pre style="width: 100%; height: 100%; margin:0px; "></pre>
</body>
</html>
参考
https://eosio.github.io/eosjs/
https://eosio.github.io/eosjs/guides/2.-Transaction-Examples.html


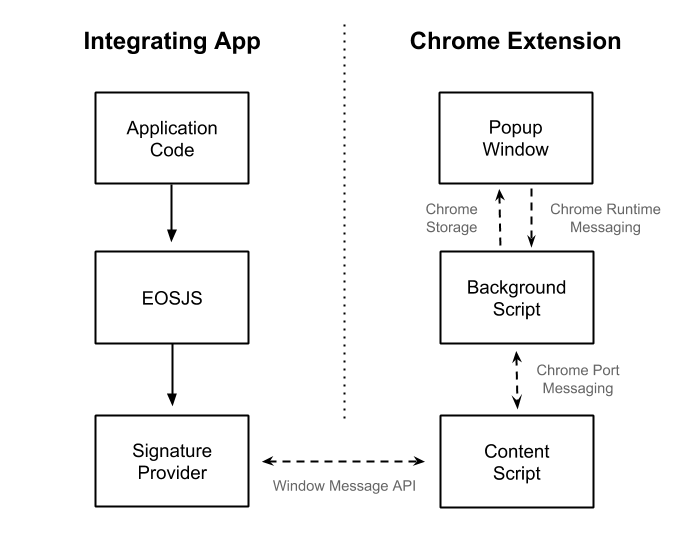
 ,会伪装的Scatter会拦截相关请求,比如签名,当Scatter把需要签名的数据返给外边的App,App用对应的私钥签名后,返回给伪装Scatter,能够完成与 Scatter扩展版本与Demo Dapp一样的交互.
,会伪装的Scatter会拦截相关请求,比如签名,当Scatter把需要签名的数据返给外边的App,App用对应的私钥签名后,返回给伪装Scatter,能够完成与 Scatter扩展版本与Demo Dapp一样的交互.