首先清理干净本地的旧版Mysql
关闭apparmor
sudo /etc/init.d/apparmor stop关闭mysql
sudo /etc/init.d/mysql stop删除旧版本
sudo apt-get remove --purge mysql-\*
sudo find / -name mysql -print //手动删除遗留文件 sudo rm -rf somedir
sudo apt-get remove --purge libmysqlclien\*
sudo apt-get remove apparmor
sudo apt autoremove添加MySQL Apt存储库
目前已经有了现成可用于安装 MySQL Server、客户端和其它组件的 APT 存储库,我们需要先将 MySQL 存储库添加到 Ubuntu 18.04 的软件包源列表中:
- 先使用 wget 下载存储库软件包:
wget -c https://dev.mysql.com/get/mysql-apt-config_0.8.10-1_all.deb - 然后使用以下 dpkg 命令安装下载好的 MySQL 存储库软件包:
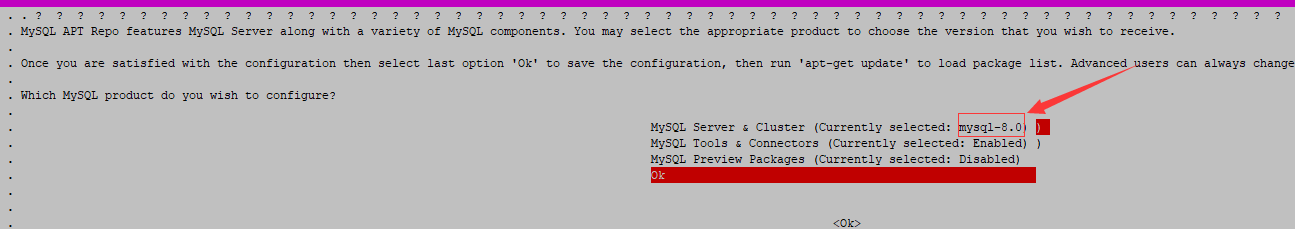
sudo dpkg -i mysql-apt-config_0.8.10-1_all.deb注意:在软件包安装过程中,系统会提示您选择 MySQL 服务器版本和其他组件,例如群集、共享客户端库或配置要安装 MySQL 的工作台。
默认 MySQL 服务器版本 mysql-8.0 的源将被自动选中,我们只需最终确定就可以完成发行包的配置和安装。

在Ubuntu 18.04中安装MySQL 8服务器
从所有已配置的存储库(包括新添加的 MySQL 8存储库)中下载最新的软件包信息:
sudo apt update然后运行如下命令安装 MySQL 8 社区服务器、客户端和数据库公用文件:
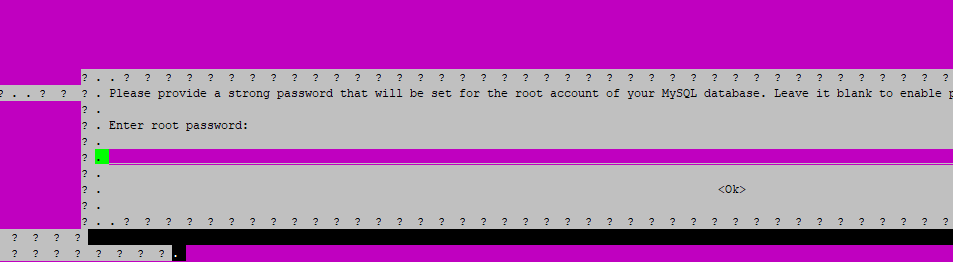
sudo apt-get install mysql-common mysql-server通过安装过程,将会要求为 MySQL 8 服务器的 root 用户输入密码,在输入和再次验证后按回车继续。

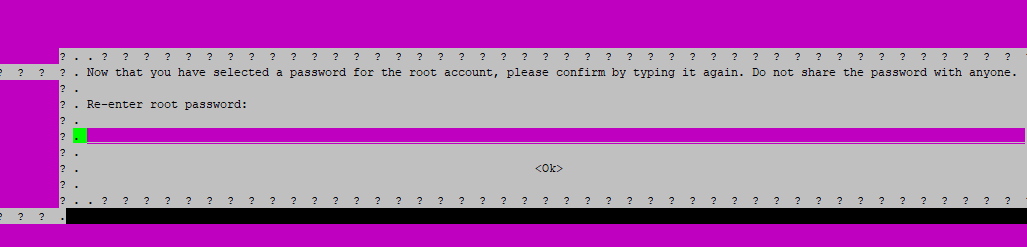
再次输入密码

此后,需要选择将要使用的默认身份认证插件,选择好之后按回车即可完成程序包配置。
身份认证插件有如下 2 种可供选择:
- 使用存储密码加密(推荐)
- 使用传统认证模式(MySQL 5.x 兼容)
问题
如果出现依赖问题
dpkg: error processing package mysql-server (--configure):
dependency problems - leaving unconfigured
Processing triggers for libc-bin (2.23-0ubuntu10) ...
Errors were encountered while processing:
mysql-community-server
mysql-server
E: Sub-process /usr/bin/dpkg returned an error code (1)检查下依赖
sudo apt-get install -f