本文章将演示Scatter在测试网络中,与Dapp项目进行常规操作。
1.Dapp测试项目搭建
1.clone Dapp测试项目代码
git clone https://github.com/generEOS/eostoolkit.git2.编译运行eostoolkit
- 进入eostoolkit源码目录,修改
package.json中dependencies的eosjs为当前最新版本,发文时"eosjs": "^15.0.1" - 执行
npm install安装项目依赖,然后执行npm start执行。 - chrome打开http://127.0.0.1:8080 访问Dapp项目。

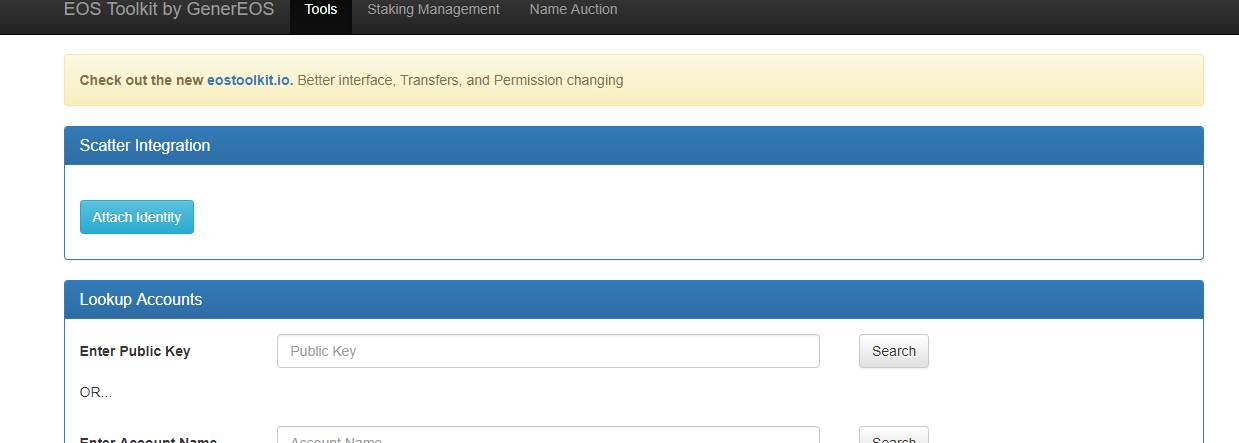
- 点击
Attach Identity链接Scatter扩展,匹配适合的身份信息。

对于Scatter 查找是否存在针对该Dapp项目网络的身份,是根据Scatter添加的身份是否拥有与此Dapp项目相同的chain id身份。2.修改Dapp项目配置,支持EOS测试网络。
-
由于我们要测的是自己的EOS测试网络,所以修改下Dapp项目代码
修改
eostoolkit\src\scatter-client.jsx,修改host,port,chainId为我们测试网络对应的参数const httpNetwork = { blockchain:'eos', host:'192.168.1.112', // ( or null if endorsed chainId ) port:8888, // ( or null if defaulting to 80 ) chainId:"cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f", // Or null to fetch automatically ( takes longer ) }修改
network为httpNetworkconnectIdentity() { this.state.scatter.getIdentity({accounts:[{chainId:httpNetwork.chainId, blockchain:httpNetwork.blockchain}]}).then(() => { console.log('Attach Identity'); console.log(this.state.scatter.identity); this.setState({identity: window.scatter.identity}); }).catch(error => { console.error(error); console.error(chainId:httpNetwork.chainId); }); } - 等待Dapp项目重新编译运行后,再次点击
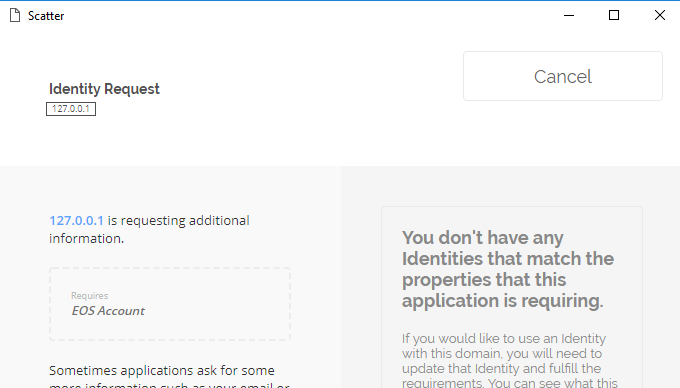
Attach Identity链接Scatter扩展,匹配适合的身份信息。

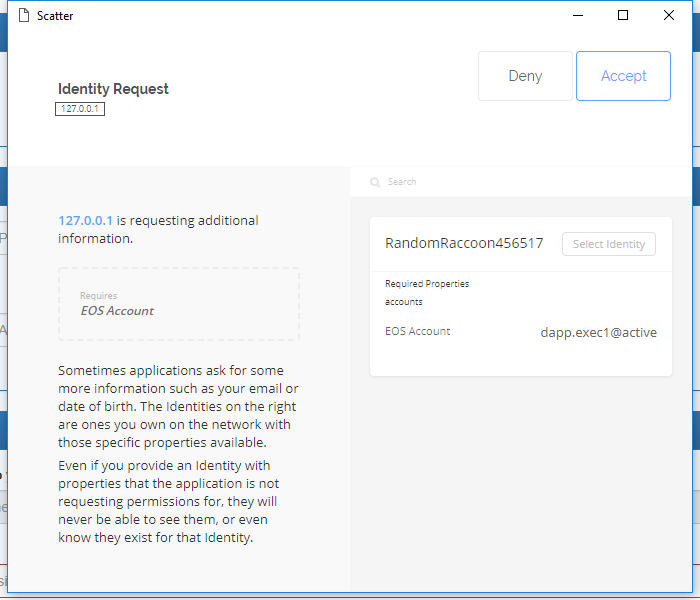
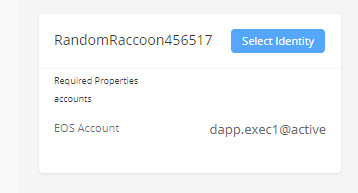
已经正确检测到我们上篇文章添加的账号身份。 - 选择对应的Identity,点击
Select Identity

- 点击
AcceptDapp项目将接受此身份信息

3.测试Dapp与Scatter的交互
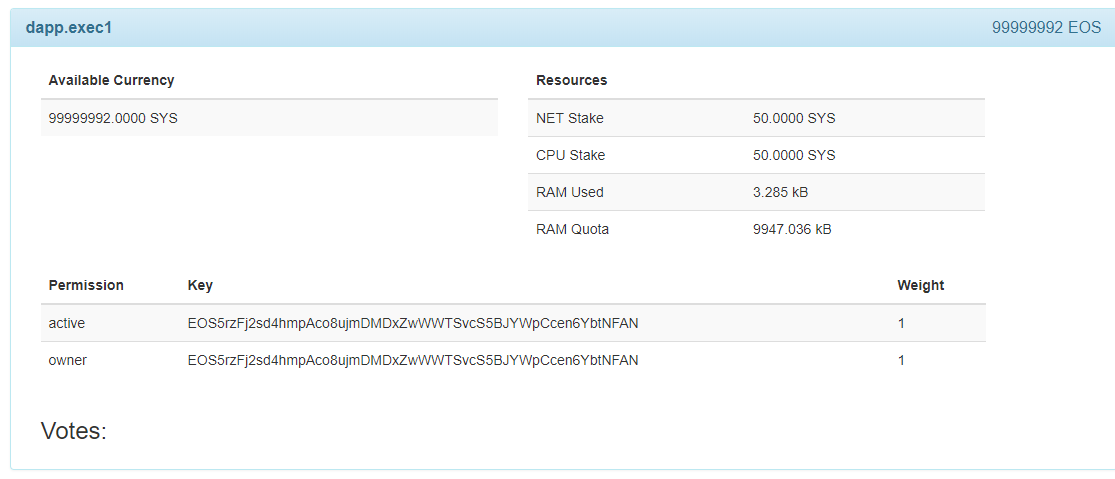
此处只举查看账号信息的例子,其余的自行测试
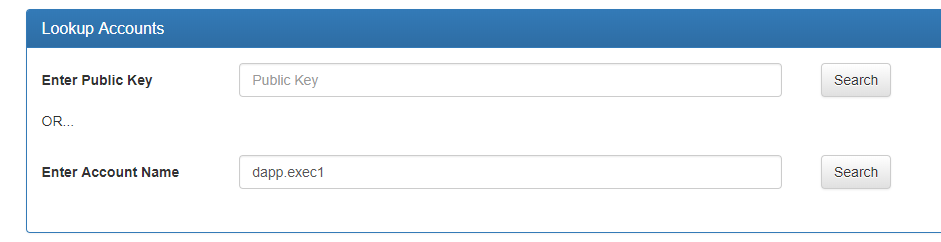
在Lookup Accounts输入Enter Account Name查询账户 dapp.exec1

点击Search

版权属于:区块链中文技术社区 / 转载原创者
本文链接:https://bcskill.com/index.php/archives/146.html
相关技术文章仅限于相关区块链底层技术研究,禁止用于非法用途,后果自负!本站严格遵守一切相关法律政策!