IPFS(InterPlanetary File System)是一个点对点的分布式超媒体分发协议,它整合了过去几年最好的分布式系统思路,为所有人提供全球统一的可寻址空间,包括Git、自证明文件系统SFS、BitTorrent和DHT,同时也被认为是最有可能取代HTTP的新一代互联网协议。
IPFS用基于内容的寻址替代传统的基于域名的寻址,用户不需要关心服务器的位置,不用考虑文件存储的名字和路径。我们将一个文件放到IPFS节点中,将会得到基于其内容计算出的唯一加密哈希值。哈希值直接反映文件的内容,哪怕只修改1比特,哈希值也会完全不同。当IPFS被请求一个文件哈希时,它会使用一个分布式哈希表找到文件所在的节点,取回文件并验证文件数据。
IPFS是通用目的的基础架构,基本没有存储上的限制。大文件会被切分成小的分块,下载的时候可以从多个服务器同时获取。IPFS的网络是不固定的、细粒度的、分布式的网络,可以很好的适应内容分发网络的要求。这样的设计可以很好的共享各类数据,包括图像、视频流、分布式数据库、整个操作系统、模块链、8英寸软盘的备份,还有静态网站。
1、下载IPFS
- 打开官网https://ipfs.io/ ,点击Try it

- 点击 Install IPFS now

- 开始下载

- 下载对应版本的IPFS安装文件

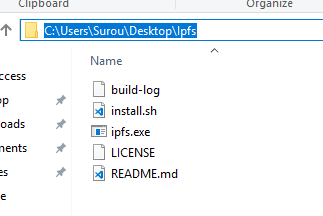
- 下载完之后,将文件解压

2.安装IPFS
- 打开CMD,进入IPFS解压目录

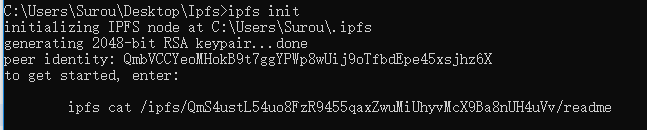
- 初始化 ipfs网络环境
ipfs init
并且系统会分配一个属于你自己的IPFS网络哈希值(类似你在IPFS网络中的一张身份证ID)。有了这个ID,别人就可以访问到你的节点。
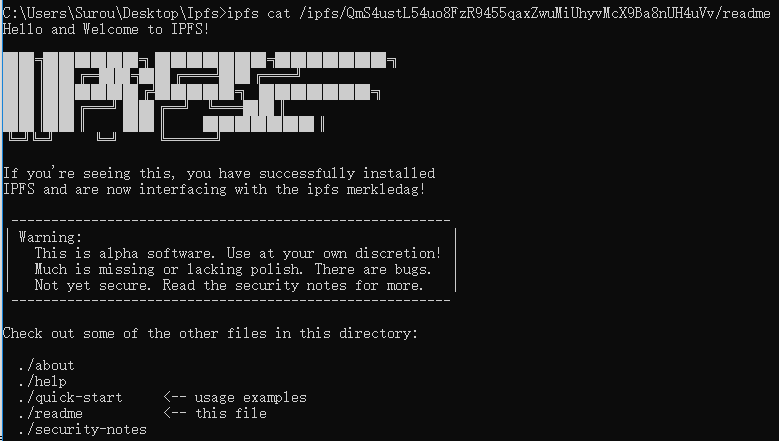
输入ipfs cat /ipfs/QmS4ustL54uo8FzR9455qaxZwuMiUhyvMcX9Ba8nUH4uVv/readme出现Hello and Welcome to IPFS! 那恭喜你!说明你的电脑已经成功安装IPFS并已经加入到IPFS网络了。

3.IPFS系统配置
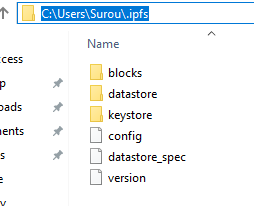
- 查找配置
IPFS的初始化配置在当前系统的用户目录

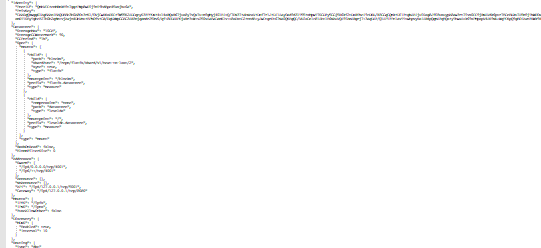
- 打开config配置文件

具体的配置参数以及如何修改,此处不做具体说明,请参考官网4.服务运行
输入
ipfs daemon启动IPFS服务监听,用于监听IPFS网络通信数据,默认使用的监听端口是5001,请确保此端口不被占用。也可自行修改config配置"API": "/ip4/127.0.0.1/tcp/5001", "Gateway": "/ip4/127.0.0.1/tcp/8080"
5.IPFS使用测试
重新打开另一CMD,并进入IPFS文件目录
使用ipfs help获取常用命令参数
C:\Users\Surou\Desktop\Ipfs>ipfs help
USAGE
ipfs - Global p2p merkle-dag filesystem.
ipfs [--config=<config> | -c] [--debug=<debug> | -D] [--help=<help>] [-h=<h>] [--local=<local> | -L] [--api=<api>] <command> ...
SUBCOMMANDS
BASIC COMMANDS
init Initialize ipfs local configuration
add <path> Add a file to IPFS
cat <ref> Show IPFS object data
get <ref> Download IPFS objects
ls <ref> List links from an object
refs <ref> List hashes of links from an object
DATA STRUCTURE COMMANDS
block Interact with raw blocks in the datastore
object Interact with raw dag nodes
files Interact with objects as if they were a unix filesystem
dag Interact with IPLD documents (experimental)
ADVANCED COMMANDS
daemon Start a long-running daemon process
mount Mount an IPFS read-only mountpoint
resolve Resolve any type of name
name Publish and resolve IPNS names
key Create and list IPNS name keypairs
dns Resolve DNS links
pin Pin objects to local storage
repo Manipulate the IPFS repository
stats Various operational stats
p2p Libp2p stream mounting
filestore Manage the filestore (experimental)
NETWORK COMMANDS
id Show info about IPFS peers
bootstrap Add or remove bootstrap peers
swarm Manage connections to the p2p network
dht Query the DHT for values or peers
ping Measure the latency of a connection
diag Print diagnostics
TOOL COMMANDS
config Manage configuration
version Show ipfs version information
update Download and apply go-ipfs updates
commands List all available commands
Use 'ipfs <command> --help' to learn more about each command.
ipfs uses a repository in the local file system. By default, the repo is
located at ~/.ipfs. To change the repo location, set the $IPFS_PATH
environment variable:
export IPFS_PATH=/path/to/ipfsrepo
EXIT STATUS
The CLI will exit with one of the following values:
0 Successful execution.
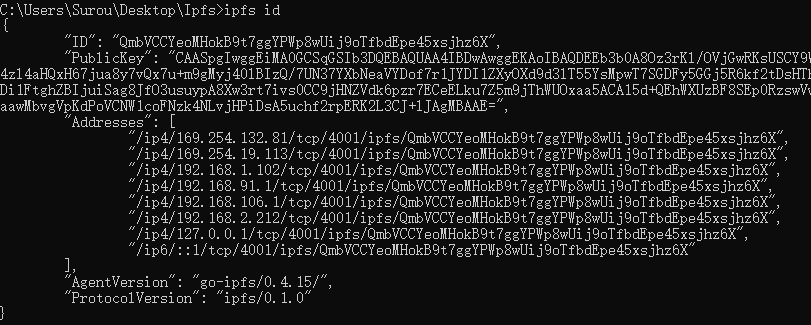
1 Failed executions.如ipfs id,可以查看你的通信ID信息

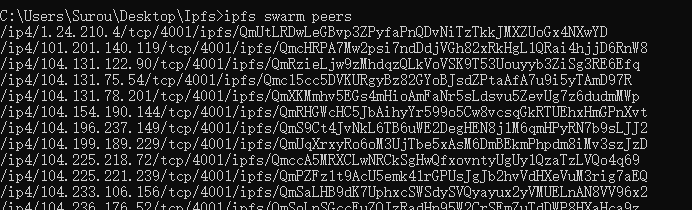
使用ipfs swarm peers 可以查看附近也在使用IPFS网络节点伙伴,可以发现不是你一个人在战斗

6.访问IPFS网络中的某一文件
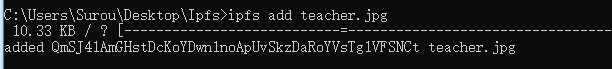
- 上传文件

- 复制到CMD打开

- 本地ipfs打开
http://localhost:8080/ipfs/QmSYw2FyE2n45kBWfVwk6RFGLjWTUxVEjba916MhAYi8Tr
正常显示上传图片 - 尝试在IPFS公网打开
https://ipfs.io/ipfs/QmSYw2FyE2n45kBWfVwk6RFGLjWTUxVEjba916MhAYi8Tr
受人尊敬的老师已经同步到ipfs网络。7.可视化Ipfs Web UI
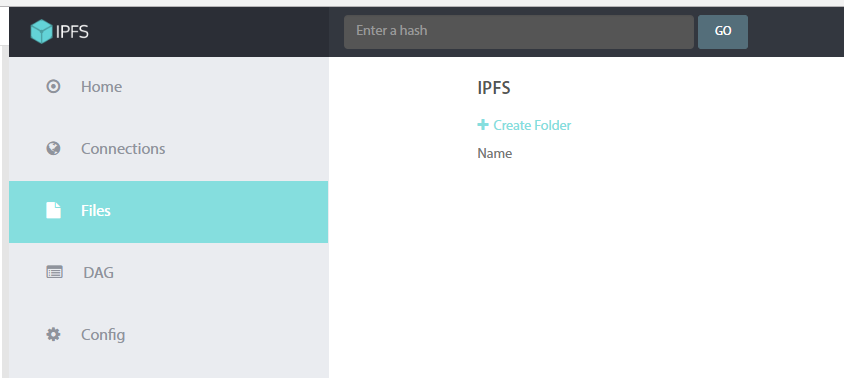
打开config中配置的网址 http://localhost:5001 会打开IPFS的web UI界面

在此界面可以非常直观的完成上传文件的管理,具体的不做多介绍了。