您正在查看: Surou 发布的文章
Scatter 在测试网络中与Dapp交互使用
本文章将演示Scatter在测试网络中,与Dapp项目进行常规操作。
1.Dapp测试项目搭建
1.clone Dapp测试项目代码
git clone https://github.com/generEOS/eostoolkit.git2.编译运行eostoolkit
- 进入eostoolkit源码目录,修改
package.json中dependencies的eosjs为当前最新版本,发文时"eosjs": "^15.0.1" - 执行
npm install安装项目依赖,然后执行npm start执行。 - chrome打开http://127.0.0.1:8080 访问Dapp项目。

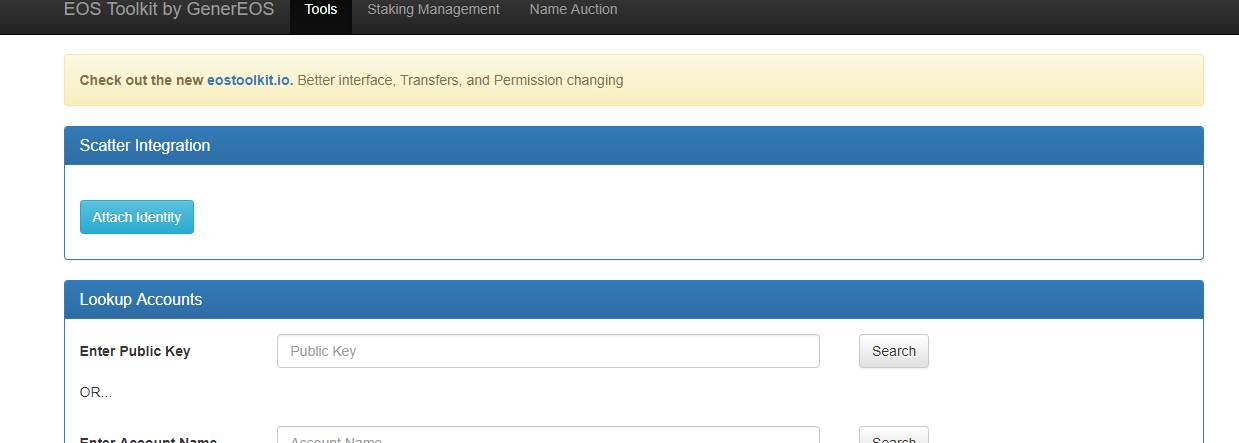
- 点击
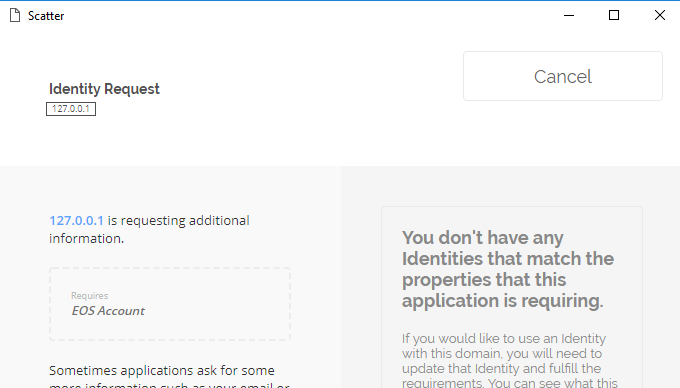
Attach Identity链接Scatter扩展,匹配适合的身份信息。

对于Scatter 查找是否存在针对该Dapp项目网络的身份,是根据Scatter添加的身份是否拥有与此Dapp项目相同的chain id身份。2.修改Dapp项目配置,支持EOS测试网络。
-
由于我们要测的是自己的EOS测试网络,所以修改下Dapp项目代码
修改
eostoolkit\src\scatter-client.jsx,修改host,port,chainId为我们测试网络对应的参数const httpNetwork = { blockchain:'eos', host:'192.168.1.112', // ( or null if endorsed chainId ) port:8888, // ( or null if defaulting to 80 ) chainId:"cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f", // Or null to fetch automatically ( takes longer ) }修改
network为httpNetworkconnectIdentity() { this.state.scatter.getIdentity({accounts:[{chainId:httpNetwork.chainId, blockchain:httpNetwork.blockchain}]}).then(() => { console.log('Attach Identity'); console.log(this.state.scatter.identity); this.setState({identity: window.scatter.identity}); }).catch(error => { console.error(error); console.error(chainId:httpNetwork.chainId); }); } - 等待Dapp项目重新编译运行后,再次点击
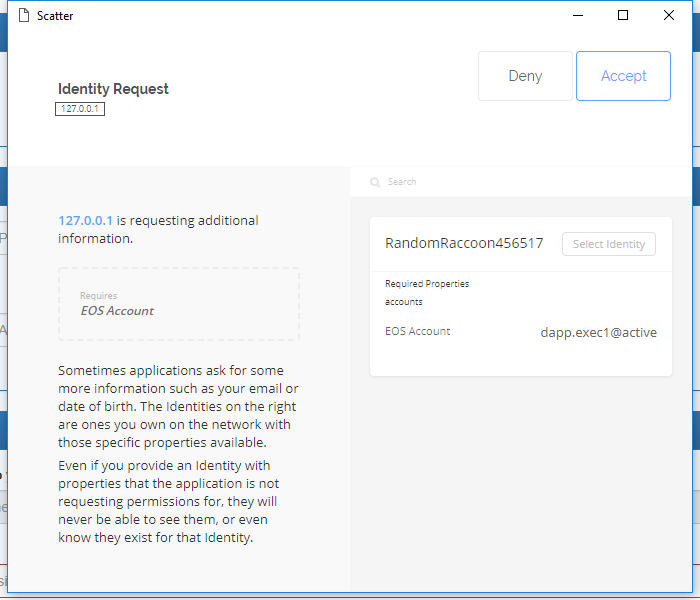
Attach Identity链接Scatter扩展,匹配适合的身份信息。

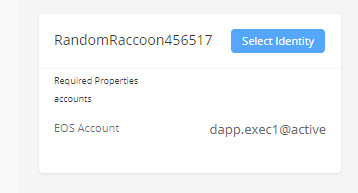
已经正确检测到我们上篇文章添加的账号身份。 - 选择对应的Identity,点击
Select Identity

- 点击
AcceptDapp项目将接受此身份信息

3.测试Dapp与Scatter的交互
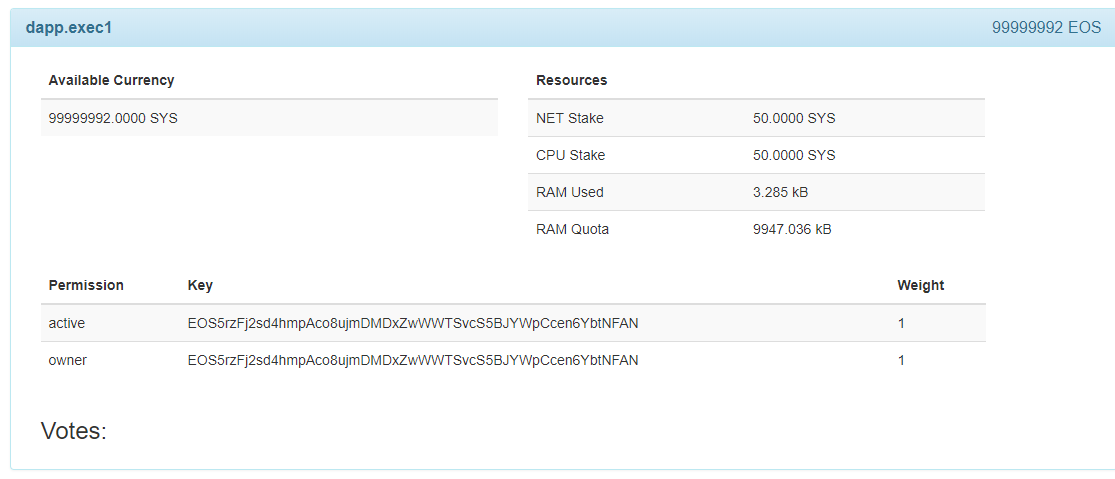
此处只举查看账号信息的例子,其余的自行测试
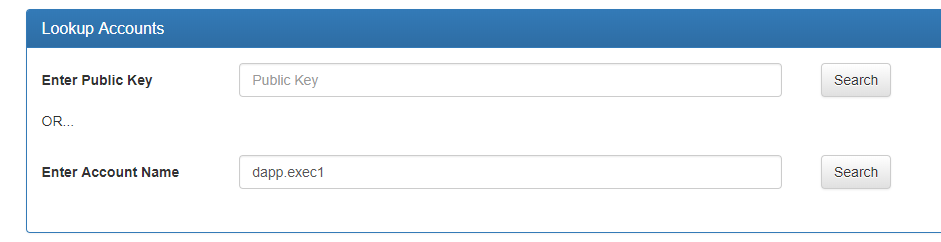
在Lookup Accounts输入Enter Account Name查询账户 dapp.exec1

点击Search

Scatter的使用及添加测试网络相关设置
下面演示Scatter在Chrome浏览器下的使用,以及帐号,身份,网络等设置
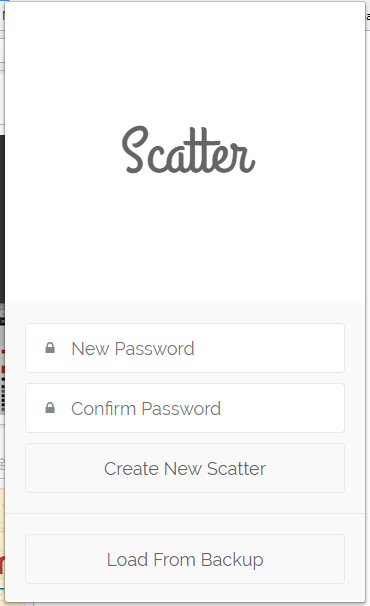
1.打开Chrome已安装的Scatter

- 输入密码(New Password)和确认密码(Confirm Password)
- 点击创建新Scatter(Create New Scatter)
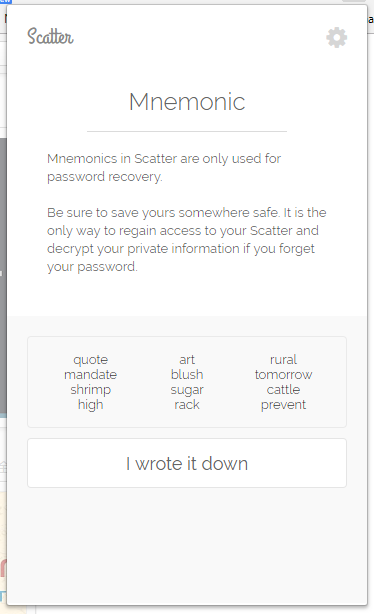
- 跳转到助记词页面

将显示的单词手抄下来保存 - 点击
I wrote it down进入下一步 - 点击
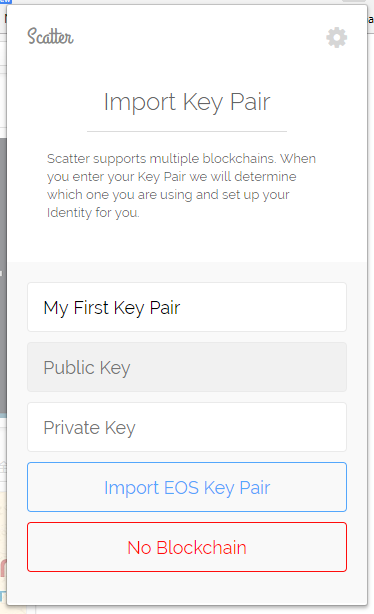
Start Basic Setup进入导入Key页面,如果此时没有Key,点击 No Blockchain 跳过。

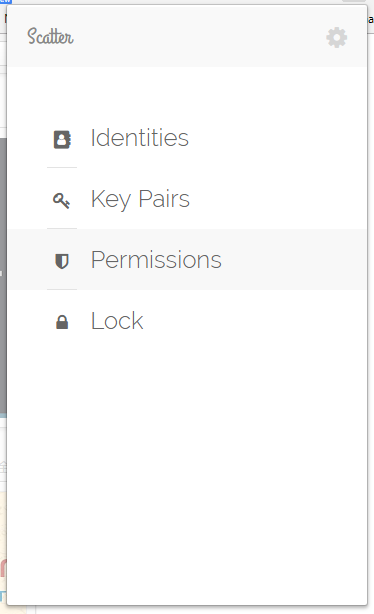
此时进入Scatter的主界面

2.配置
要想Scatter对一个EOS网络支持的网站,能够进行转账等操作权限,需要进行以下配置
- 添加对应chain id的EOS网络
- 添加已存在EOS网络的账号
- 配置账户身份信息
1.添加对应chain id的EOS网络
- 打开右上角设置

- 在Settings中打开Networks

此列表已存在EOS,ETH各一个配置,下面演示新建一个我们自己的EOS网络。 - 点击右上角New
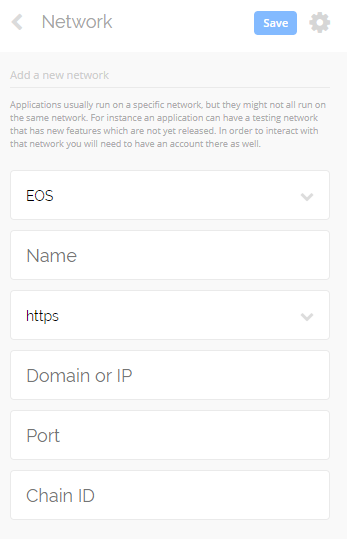
 进入网络设置
进入网络设置

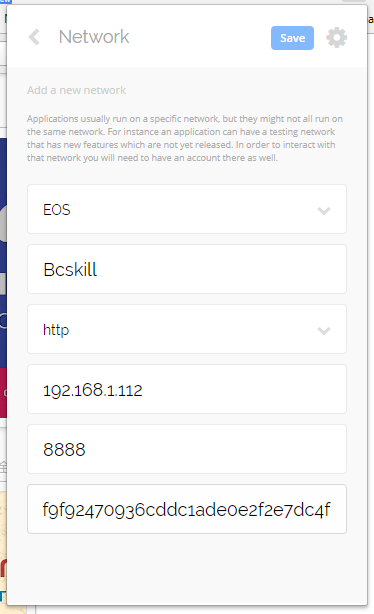
根据自己网络的配置,填写信息

对于chain id 可以通过cleos get info等方式获取到(具体的查看本站相关贴,此处不详述)
2.添加已存在EOS网络的账号
- 打开主界面
Key Pairs
- 在Key Pairs 主界面点击
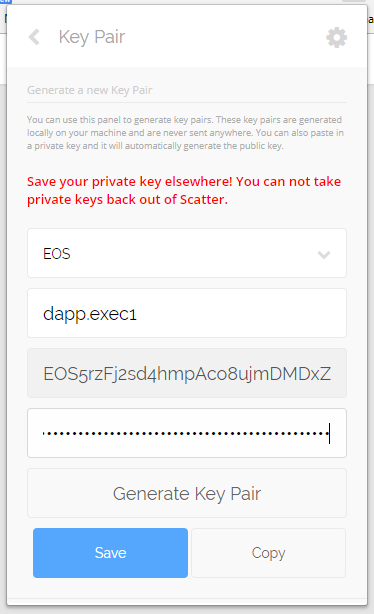
New新建

输入EOS网络已存在的账号名和私钥 (发帖此时,新建的话,目前EOS网络有问题,需要先抵押,也许后期后支持)

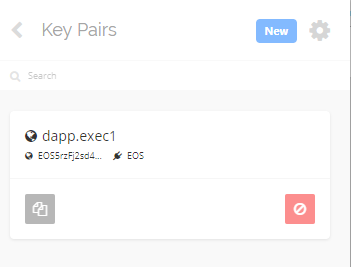
点击Save 保存

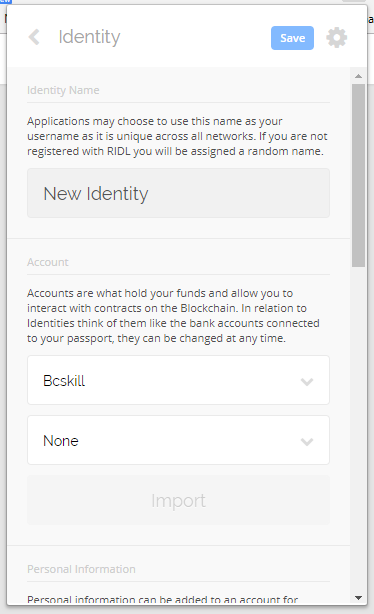
3.配置账户身份信息
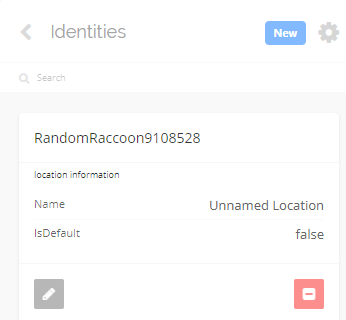
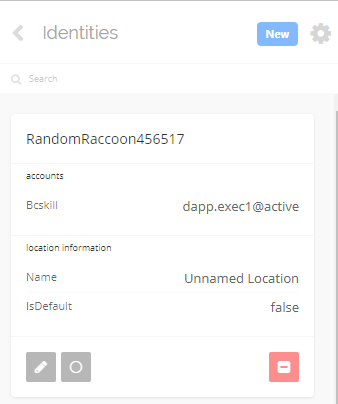
- 主界面打开 Identities 进入身份设置

此处存在一个演示身份. - 下面我们演示新建身份,点击右上角
New进入身份新建页面

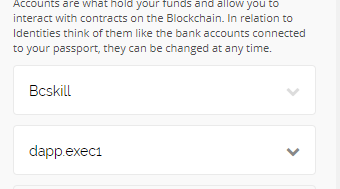
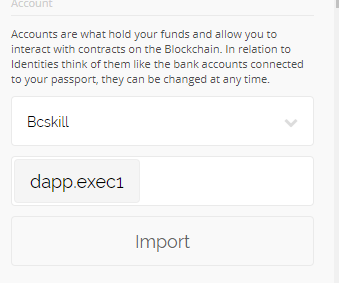
- 选择我们上面新建的网络(Bcskill)和账户Key(dapp.exec1)

- 点击
Import导入帐号

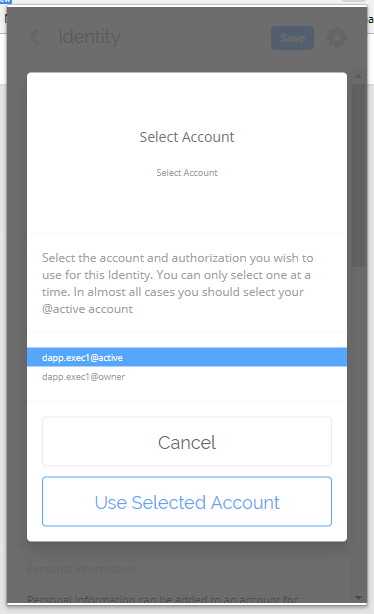
- 选择你将以何种身份加入帐号,然后点击
Use Selected Account

剩下的用户信息,自己根据需要自行填写即可。 - 点击Save 保存

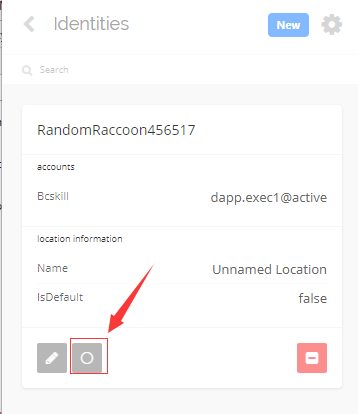
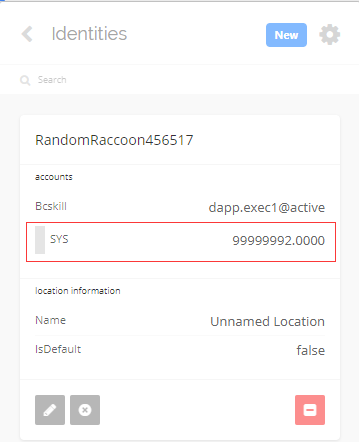
此时已完成新建账户身份。 - 测试下账户身份,点击获取账户余额


EOS浏览器扩展钱包Scatter的安装
下面演示在Chrome浏览器中演示Scatter的安装
1.源代码安装
首先将Scatter 项目源代码clone到本地
git clone https://github.com/EOSEssentials/Scatter-
简述源代码编译
首先安装好nodejs环境,在此目录执行
npm install安装项目依赖,依赖安装完成后,执行npm run build即可编译出build目录,里面的文件与目录下scatter.zip(此为当前源代码之前编译完成的)文件功能相同。 -
加载扩展
Chrome 浏览器地址栏打开
chrome://extensions/,点击打开LOAD UNPACKED,选择scatter.zip解压目录,或者编译生成的build目录。即可完成扩展的安装

2.Store安装
打开Chrome Store地址:(Go to Chrome Store)
点击添加至CHROME,允许安装即可自动完成

Cleos Command does not exist
cd eos_source_dir/build
sudo make install最新回复
fzd: 请问这个解决了吗
StarkWare explained: layer 2 solution provider of dYdX and iMMUTABLE R11; BitKeep News: [...]Layer 2: https://...
一文读懂 StarkWare:dYdX 和 Immutable 背后的 L2 方案 R11; BitKeep 博客: [...]Layer 2:Comparing Laye...
http://andere.strikingly.com/: Regards, Great stuff!
surou: 需要先执行提案合约申请,等待出块节点地址同意后,才会进...
heco: WARN [11-19|11:26:09.459] N...
P: 你好,我在heco链上遇到了“tx fee excee...
Peng: 楼主安装成功了吗?我正在同步区块链,一天了,差不多才同...
joyhu: 你好,请问下安装好之后如何获取到bee.yaml配置文...
kaka: 支票最终怎么提币呢?
归档
April 2024March 2024January 2024December 2023November 2023October 2023September 2023August 2023July 2023June 2023April 2023March 2023February 2023January 2023December 2022November 2022October 2022August 2022July 2022June 2022May 2022March 2022February 2022January 2022December 2021November 2021October 2021September 2021August 2021July 2021June 2021May 2021April 2021March 2021February 2021January 2021December 2020November 2020October 2020September 2020July 2020June 2020May 2020April 2020March 2020February 2020January 2020December 2019November 2019October 2019September 2019August 2019July 2019June 2019May 2019April 2019March 2019February 2019January 2019December 2018November 2018October 2018September 2018August 2018July 2018June 2018